자바스크립트의 변수 - var / let / const
자바스크립트는 ECMA에서 표준을 정한다.
let : ECMA6에서 새로 생긴 문법
const : ECMA6에서 새로 생긴 문법 이며, 선언된 변수는 일정한 상수 값을 유지
var : 예전 버전부터 계속 존재하던 문법
scope: 해당 코드가 사용될수 있는 범위
일반적으로 블록{ } 사이에 선언된 코드는 밖으로 나올 수 없는데, 이것을 block scope 라고 한다.
function askQuestion() {
let answer = "나는 밖으로 못나가요.";
var answer1 = "나는 밖으로도 나갈수 있어요";
}
함수 안에 선언된 let과 var를 밖에서 호출한다면
let은 에러를 반환하고,
var은 호출이 가능하다.
var은 같은 이름(같은 변수 명)으로 2번 선언해도 문제가 없어,
코드가 길어지면 과거에 만들어 놓은 코드를 덮어씌워 오류가 발생할 우려가 있다.
hoisting(끌어올린다라는 뜻)이라고, 보통 코드는 위에서 아래방향으로 실행이 되는데,
var로 선언된 코드는 선언되기 전에 작성해도 호출이 가능하다.
제약사항이 없는 게 좋은게 아니라 어쩌면 제약사항이 많을 수록
협업 또는 개인적으로 개발할 때 위와 같은 오류를 예방할 수 있다 !
const 변수
상수(const) 란? 변하지 않는 고정된 값이다.
const PI = 3.14;

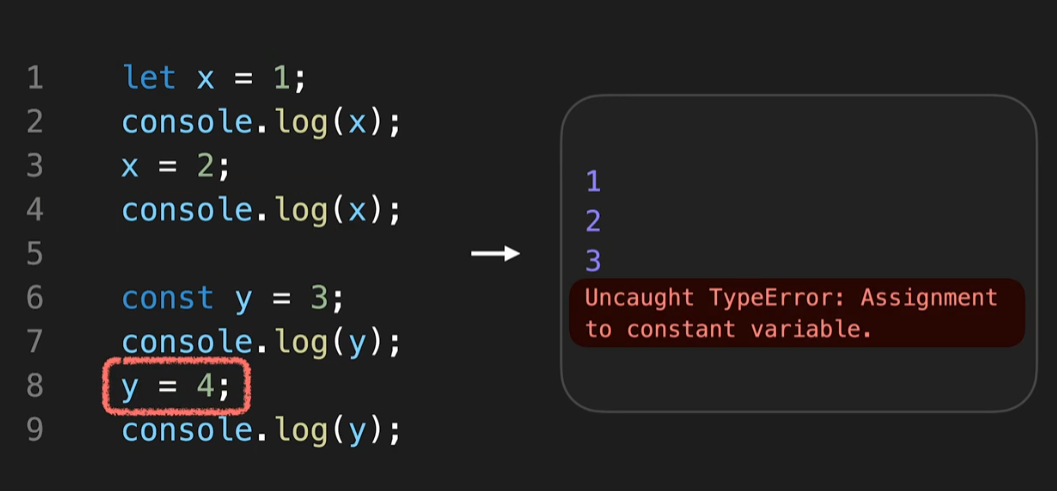
let으로 선언하면, 재할당이 가능하다.

const로 선언하고, 재할당 하려고 하면 오류가 발생한다. (재할당 불가)
예를들면, 구글의 검색창에 항상 같은 값만 들어가는게 아니고,
사용하는 사용자에 따라 검색을 하고자 하는게 매 순간 바뀌기때문에 키워드를 변수로 선언하는게 맞다.
하지만 검색버튼을 눌러 정보를 검색하는 동작을 수행할 때 부터는
중간에 해당 키워드값이 변할일이 없고, 변하면 안된다.
검색기능이 시작되는 시점부터는 키워드가 상수로 선언되어야 한다.
입력값에 따라 상대적으로 다양한 변수가 존재하지만, 코드가 동작하는 순간에는 결국 상수로 쓰이는 경우가 많다.


📌 객체의 프로퍼티나, 배열의 요소들이 변경되는 경우에는
변수가 가진 주소값을 변경하는게 아니기 때문에
const로 변수를 선언했다 하더라도 변수의 값은 충분히 변할 수 있다!
1. 기본적으로 const로 변수를 선언하는것이 좋다.
2. 재할당이 필요한 경우에는 let으로 변수를 선언한다.
var 변수
var 변수 선언은 키워드 다음에 변수이름을 써서 선언할 수 있고,
var myVariable;
myVariable = 'codeit';
혹은 키워드와 변수이름, 그리고 할당연산자와 값으로 선언과 동시에 값을 할당해 줄 수도 있다.
var myVariable = 'codeit';
중복 선언 허용
var 키워드로 선언한 변수는 let과 const와는 다르게 중복 선언이 가능하다.
똑같은 이름으로 변수를 한 번 더 선언하게 되면,
에러가 발생하는 것이 아니라 그냥 기존의 변수를 덮어써 버리는 것이기 때문에,
let키워드로 선언한 변수에 값을 재할당하는 것과는 엄연히 다르다.
var myVariable = 'codeit';
console.log(myVariable);
var myVariable = 'Codeit!';
console.log(myVariable);
codeit
Codeit!
이렇게 변수가 중복선언이 되면, 길고 복잡한 코드를 작성할 때 실수를 할 가능성이 커지고,
상황에 따라서는 치명적인 오류가 발생할 수 있기때문에 주의해야한다.
함수 스코프 (Scope)
var 키워드로 선언한 변수의 또다른 문제는 Scope의 문제이다.
let과 const 키워드로 선언한 변수는 if, for, function 등등 어떤 키워드와 관계없이
코드 블록, 즉 {} 중괄호로 감싸진 부분을 기준으로 scope를 갖게 되지만,
var 키워드로 선언한 변수는 scope가 function에서만 구분되어 있다.
{
let x = 3;
}
function myFunction() {
let y = 4;
}
console.log(x);
console.log(y);
Uncaught ReferenceError: x is not defined
let이나 const 키워드의 경우에는 중괄호로 감싸진 경우라면 모두 중괄호 밖에서는 지역 변수에 접근할 수 없다.
{
var x = 3;
}
function myFunction() {
var y = 4;
}
console.log(x);
console.log(y);
3
Uncaught ReferenceError: y is not defined
하지만 var 변수는 지역변수의 구분이 함수에만 있기 때문에
if, for, while, switch 등 다양한 상황에서 선언한 변수가 자칫, 전역변수의 역할을 하게 될 수도 있다.
📌 함수를 기준으로만 적용되는 스코프를 함수 스코프, 코드 블록을 기준으로 적용되는 스코프를 블록 스코프라고 부른다 !
끌어올림 (Hoisting)
console.log(myVariable);
let myVariable;
Uncaught ReferenceError: Cannot access 'myVariable' before initialization
let과 const로 선언한 변수는 선언되기 이전에 사용될 수 없다.
하지만, var 변수는 함수 스코프를 기준으로 선언되기 이전에도 변수에 접근이 가능하다.
console.log(myVariable);
var myVariable;
undefined
변수의 선언이 끌려 올라가서 마치, 2번째 줄과 첫 번째 줄이 바뀐 것처럼 동작하는 데,
var myVariable;
console.log(myVariable);
이렇게 변수가 끌어올려 지는 현상을 호이스팅(hoisting)이라고 부른다.
다행히 호이스팅은 선언과 동시에 값을 할당하더라도, 선언문만 올려지기 때문에 값은 그대로 두 번째 줄에 남아있는 데,
console.log(myVariable);
var myVariable = 2;
console.log(myVariable);
undefined
2
하지만 이런 식으로 동작하는 방식은 코드의 흐름을 방해한다.
함수를 선언할 때도 이 호이스팅이 적용된다.
sayHi();
function sayHi() {
console.log('hi');
}
이렇게 코드를 작성하더라도 실행해보면,
hi
당연한 듯 함수가 잘 실행되는 모습을 확인할 수 있다.
이런 현상은 함수를 한 번 선언하고 나면 어디서든 유연하게 사용할 수 있다는 장점이 있지만,
코드의 흐름에는 부정적인 영향을 끼칠 수 있다.
그래서 함수를 선언할 떄는 가급적 코드 윗부분에 선언하거나, 호출을 항상 아래쪽에서 한다거나
나름대로 규칙을 세워서 코드를 작성해야한다.
- 더 자세한 설명은 아래 사이트 참고
https://www.freecodecamp.org/korean/news/var-let-constyi-caijeomeun/
'Front-end' 카테고리의 다른 글
| [Jquery] Serialize와 SerializeArray의 개념 (Feat.Ajax) (0) | 2023.05.17 |
|---|---|
| [JavaScript] 연산자의 우선순위 (0) | 2023.04.27 |
| [JavaScript] 즉시 실행 함수 (IIFE) (0) | 2023.04.20 |
| [JavaScript] JavaScript vs ECMAScript 차이 (0) | 2022.04.07 |
| [JavaScirpt] DOM 트리 (0) | 2022.03.31 |