자바스크립트의 자료형 (기본형, 참조형)
자바스크립트의 자료형에 대해서 알아보자.
크게 기본형과 참조형으로 나눠진다.
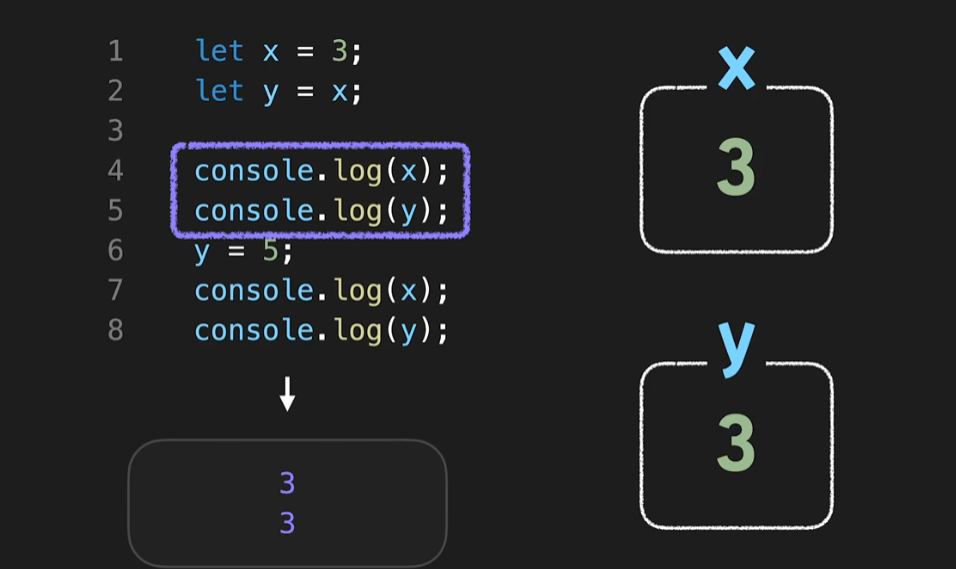
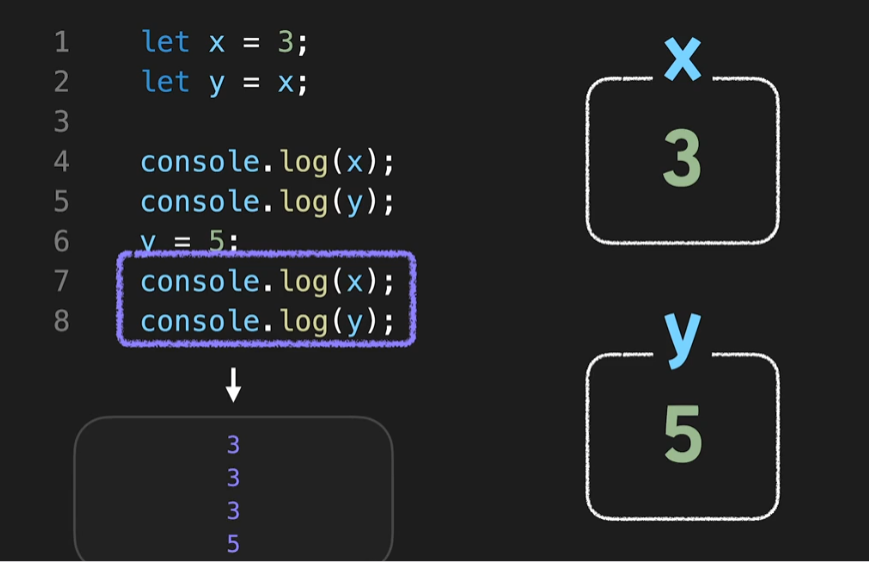
🔸 기본형 ( Primitive Type ) : 변수 = 값
- Number
- String
- Boolean
- Null
- Undefined


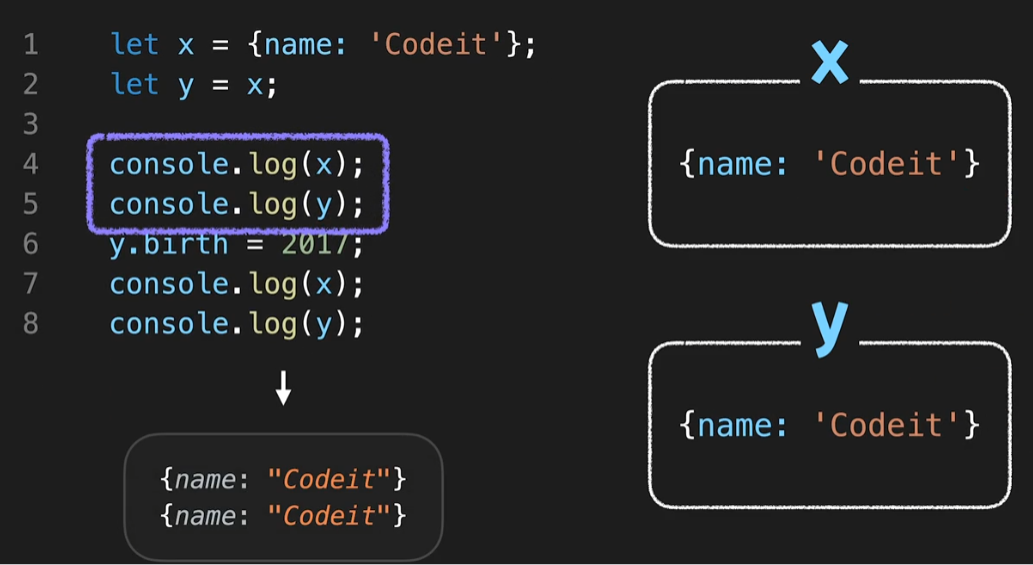
🔸 참조형 ( Reference Type ) : 변수 = 주소값
- Object
- Array


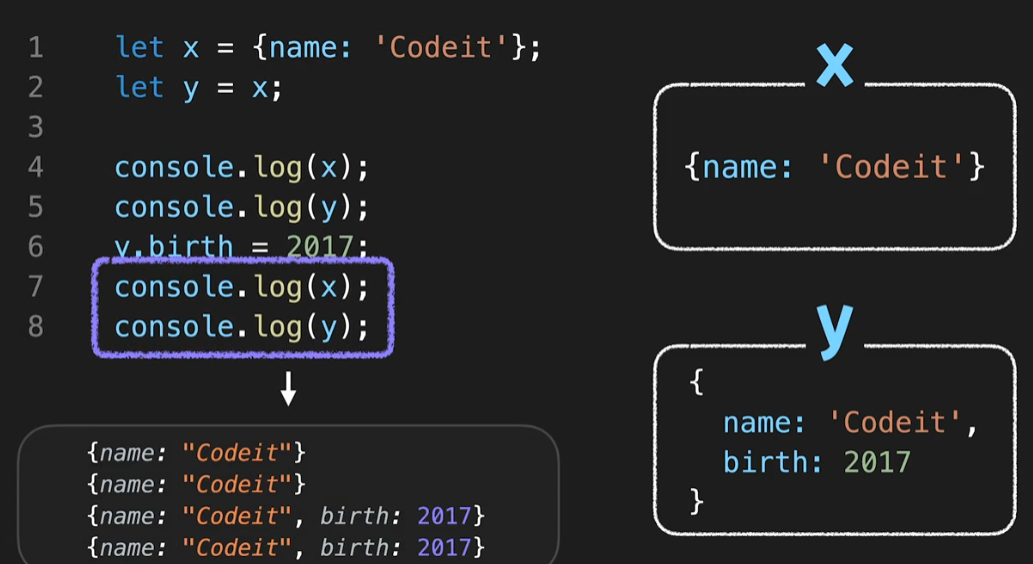
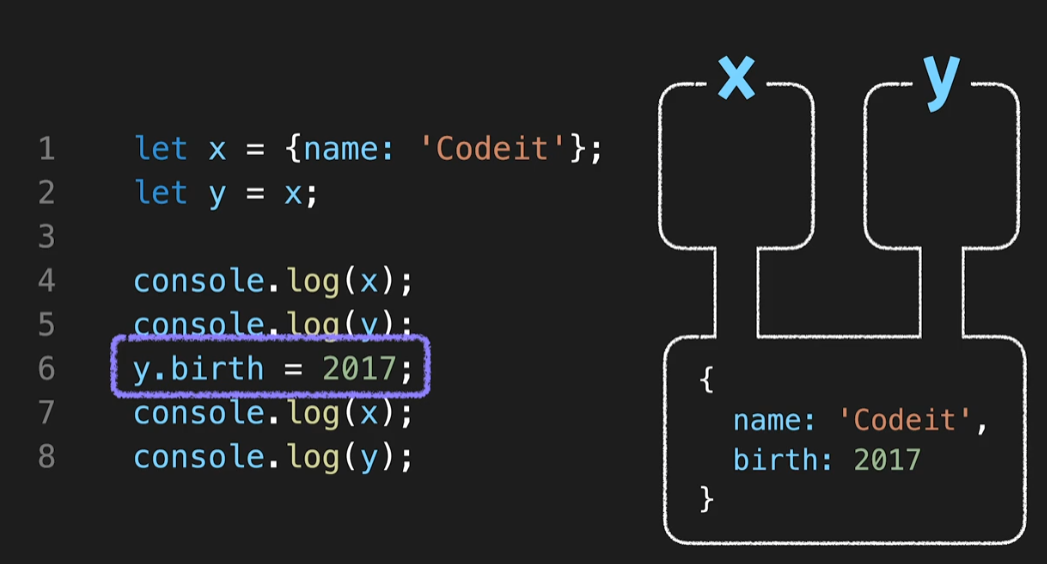
y에 birth를 추가해 줬는데,
로그를 찍어보면 x에도 할당이 된 것을 알 수 있는데

참조형은 기본형과 다르게, 주소값(통로)이 있다.

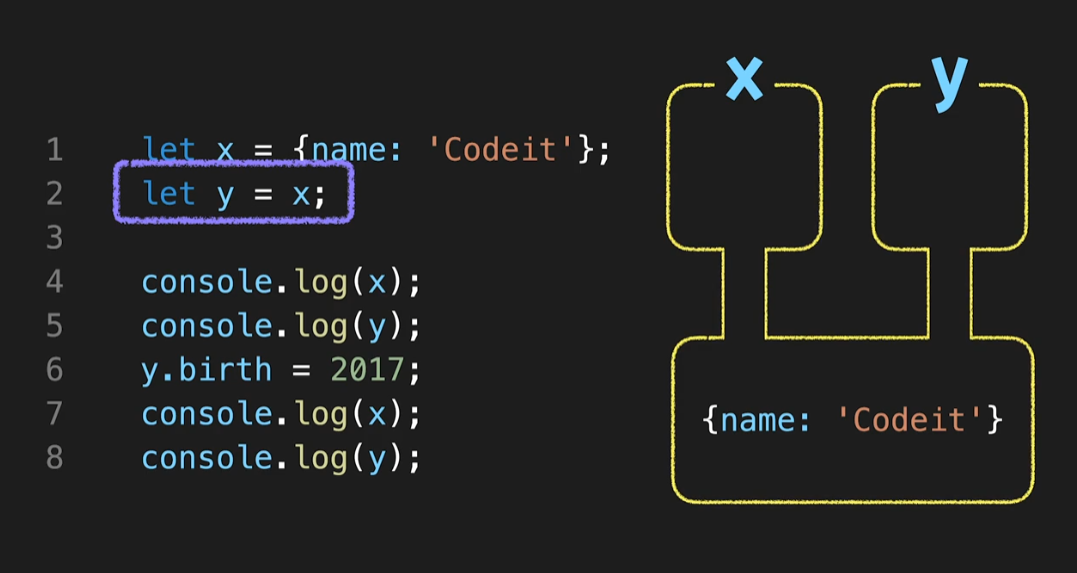
y에 x값을 할당 해 주고 y를 보면 x와 동일하게 주소값(통로)이 생긴다.
'값' 자체를 할당 해 주는게 아니고 '주소값'을 할당 해 준다.
값은 동일하고 통로를 하나 더 만들었다고 생각 하면 된다 (?)
하나의 보따리에 두개의 입구가 있다고 생각하면 될듯
처음엔 하나의 보따리에 한개의 입구가 있었다면,
지금은 두개의 입구가 생겼다

그래서 y에 birth를 추가 해 줬지만, x에도 추가 된 것 을 알수 있다.
출처 및 참고) 코드잇 Codeit - 자바스크립트 기초 강의
'Front-end' 카테고리의 다른 글
| [Javasciprt] console.log 와 consle.dir (0) | 2022.03.31 |
|---|---|
| [JavaScirpt] 자바스크립트 기초 - 변수 선언(var,let,const), 함수스코프, 호이스팅 (0) | 2021.11.29 |
| [JavaScript] 내장객체 Math (0) | 2021.11.26 |
| [JavaScript] 배열의 메소드 모음집 (Array's Method) (0) | 2021.11.26 |
| [JavaScript] 반복문 for..in (0) | 2021.11.24 |

