console.log 와 consle.dir
대부분의 브라우저에 있는 개발자 도구는 console.log와 console.dir 메소드를 지원한다.
두 메소드 모두 파라미터로 전달받은 값을 콘솔에 출력하는 역할을 한다.
두 메소드의 차이점에 대해 알아보자
const str = 'Codeit';
const num = 123;
const bool = true;
const arr = [1, 2, 3];
const obj = {
name: 'Codeit',
email: 'codeit@codeit.kr',
};
function func() {
console.log('I love Codeit!');
}
console.log('--- str ---');
console.log(str);
console.dir(str);
console.log('--- num ---');
console.log(num);
console.dir(num);
console.log('--- bool ---');
console.log(bool);
console.dir(bool);
console.log('--- arr ---');
console.log(arr);
console.dir(arr);
console.log('--- obj ---');
console.log(obj);
console.dir(obj);
console.log('--- func ---');
console.log(func);
console.dir(func);

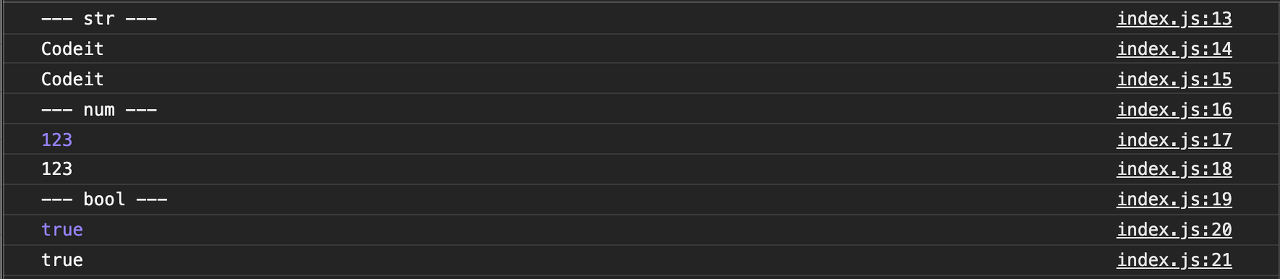
1. 출력하는 자료형이 다르다.

먼저 문자열, 숫자, 불린 부분을 보면
각 값을 출력할 때 두 번째 dir 부분에서 출력되는 값의 색이 다른 데,
dir 메소드는 문자열 표시 형식으로 콘솔에 출력한다.
2. log는 값 자체에, dir은 객체의 속성에!

log 메소드는 파라미터로 전달받은 값을 위주로 출력하고,
dir 메소드는 객체의 속성을 좀 더 자세하게 출력한다.
dir 메소드가 출력한 부분을 자세히 보면 객체의 유형이 먼저 출력되고, 특히 함수 부분에서는 클릭해서 펼쳤을 때 함수가 가진 속성들을 더 보여주는 모습을 확인할 수 있습니다. (log 메소드는 펼쳐지지 않음)
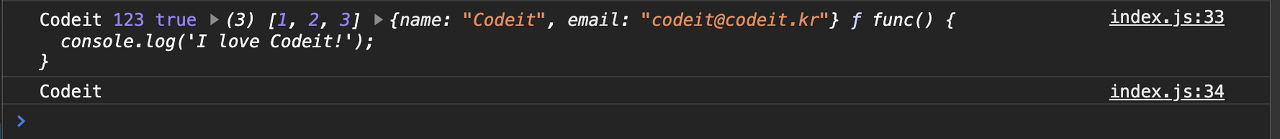
3. log는 여러 개, dir은 하나만!
console.log(str, num, bool, arr, obj, func);
console.dir(str, num, bool, arr, obj, func);

두 메소드의 차이는 파라미터로 전달할 수 있는 값의 개수에도 있는데,
log 메소드는 여러 값을 쉼표로 구분해서 전달하면 전달받은 모든 값을 출력하는데
dir 메소드는 여러 값을 전달하더라도 첫 번째 값만 출력한다.
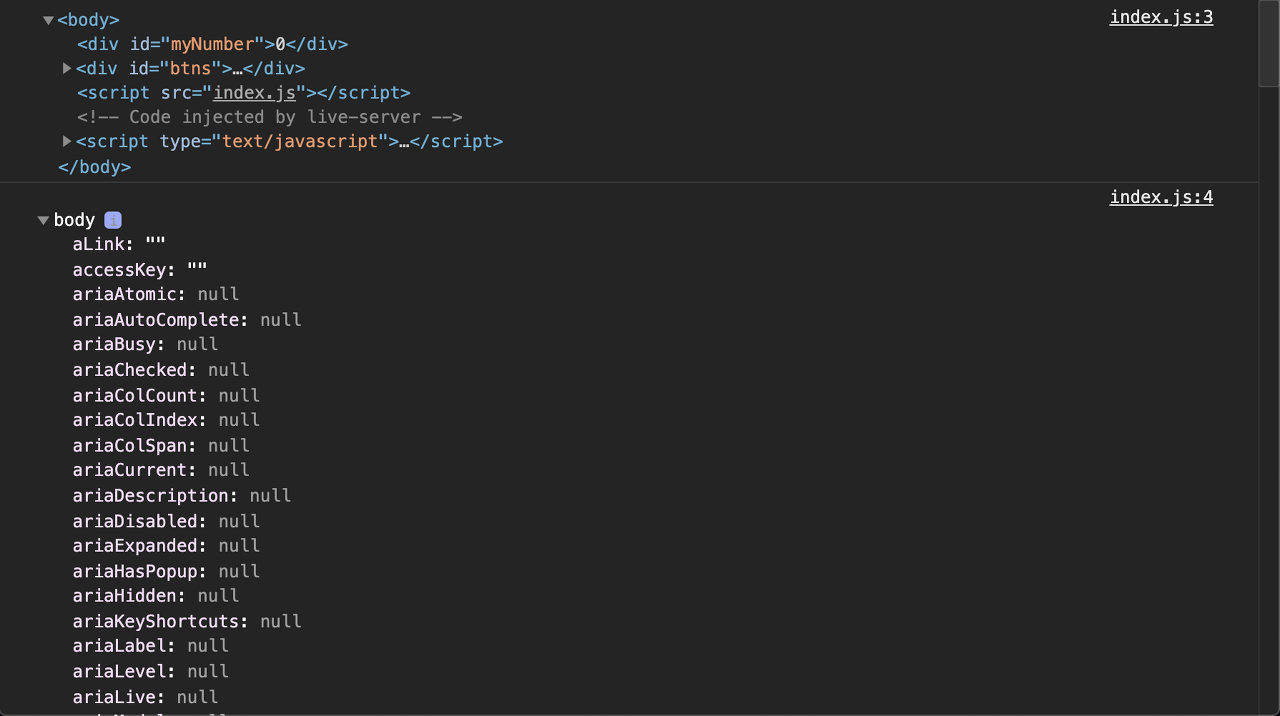
4. DOM 객체를 다룰 때..
const myDOM = document.body;
console.log(myDOM);
console.dir(myDOM);

log와 dir 메소드의 가장 큰 차이는 DOM 객체를 다룰 때 나타난다 !
값에 좀 더 중점을 둔 log 메소드는 대상을 HTML 형태로 출력하고,
객체의 속성에 좀 더 중점을 둔 dir 메소드는 대상을 객체 형태로 출력한다.
상황에 맞게 메소드를 사용하여 로그를 찍어보거나 디버깅에 활용해보자 !
출처 - 코드잇 자바스크립트 강의
'Front-end' 카테고리의 다른 글
| [JavaScript] JavaScript vs ECMAScript 차이 (0) | 2022.04.07 |
|---|---|
| [JavaScirpt] DOM 트리 (0) | 2022.03.31 |
| [JavaScirpt] 자바스크립트 기초 - 변수 선언(var,let,const), 함수스코프, 호이스팅 (0) | 2021.11.29 |
| [JavaScirpt] 자료형 - 기본형과 참조형 (0) | 2021.11.29 |
| [JavaScript] 내장객체 Math (0) | 2021.11.26 |


